Our presence
DBS’ global network of experts enables us to support our customers globally with a comprehensive suite of customised solutions and relevant insights.
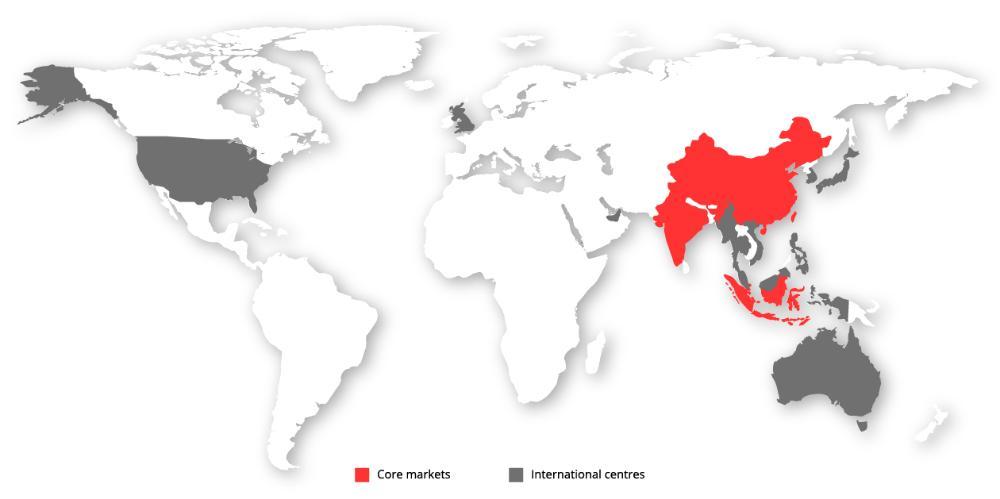
DBS is present in 19 markets globally, including six priority markets in Asia, namely Singapore, Hong Kong, China, India, Indonesia and Taiwan. This makes us the only Asian bank with a presence in the three key axes of growth – Southeast Asia, Greater China and South Asia.


DBS Bank Ltd.
12 Marina Boulevard
DBS Asia Central @ Marina Bay
Financial Centre Tower 3
Singapore 018982

DBS Bank (Hong Kong) Ltd.
16th Floor, The Center 99
Queen's Road Central Central Hong Kong

DBS Bank India
Express Towers, Ground Floor,
Nariman Point, Mumbai,
Maharashtra 400021

PT Bank DBS Indonesia
Capital Place 15th and 16th floor
Jl. Gatot Subroto No.Kav 18, RT.6/RW.1, Kuningan Bar., Kec. Mampang Prpt., Kota Jakarta Selatan, Daerah Khusus Ibukota Jakarta 12710, Indonesia

DBS Bank Ltd., Tokyo Branch
Otemachi First Square East Tower 15F
1-5-1 Otemachi, Chiyoda-ku, Tokyo 100-0004, Japan

DBS Bank Ltd., Seoul Branch
18th Floor, Seoul Finance Center
136 Sejong-daero, Jung-gu, Seoul
Republic of Korea 04520


DBS Bank Ltd., Yangon Representative Office
Unit 1002, Level 10, Sakura Tower, 339 Bogyoke Aung San Road
Kyauktada Township, Yangon 99999, Myanmar

DBS Bank (China) Ltd.
18th Floor DBS Bank Tower 1318
Lu Jia Zu Ring Road Pudong Shanghai
200120 People's Republic of China

DBS Bank Ltd., Manila Representative Office
22nd Floor, Tower 1, The Enterprise Centre 6766 Ayala Avenue corner Paseo de Roxas
Makati City 1226, Philippines

DBS Bank (Taiwan) Ltd.
17F, No.36, Songren Road,
Xinyi Dist., Taipei City Taiwan
R.O.C 110

DBS Bank Ltd., Bangkok Representative Office
989 Siam Piwat Tower Building, 15th Floor
Rama 1 Road, Pathumwan 10330, Bangkok, Thailand

DBS Bank Ltd., DIFC Branch
Unit 608-610, Level 6, Gate Precinct Building 5, Dubai International Financial Centre
P.O. Box 506538, Dubai, United Arab Emirates

DBS Bank Ltd., Australia Branch
Suite 1901, Level 19, Chifley Tower
2 Chifley Square, Sydney 2000
New South Wales, Australia

DBS Bank Ltd., London Branch
4th Floor, Paternoster House
65 St Paul's Churchyard
London EC4M 8AB
United Kingdom

DBS Bank Ltd., Los Angeles Representative Office
725 South Figueroa Street
Suite 2000, Los Angeles 90017
California, United States

