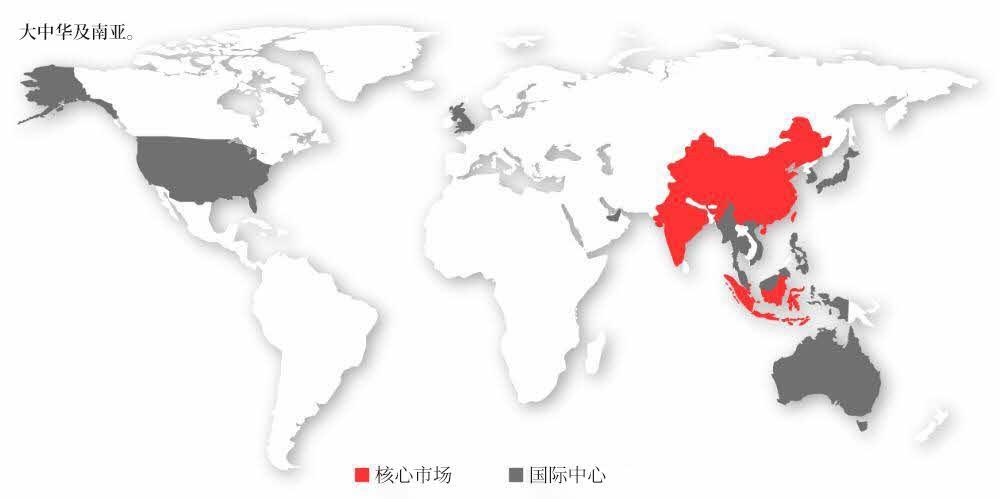
我们的业务版图
星展拥有国际专家网络,为全球客户提供全方位的个人化方案和相关市场分析。
星展业务遍及19个市场,包括六大主要亚洲市场,例如新加坡、香港、中国内地、印度、印尼和台湾。换言之,我们是唯一于亚洲三大增长主轴(即大中华、东南亚和南亚地区)均设业务的亚洲银行。


DBS Bank Ltd.
12 Marina Boulevard
DBS Asia Central @ Marina Bay
Financial Centre Tower 3
Singapore 018982

中环皇后大道中99号中环中心16楼

DBS Bank India
Express Towers, Ground Floor,
Nariman Point, Mumbai,
Maharashtra 400021

PT Bank DBS Indonesia
Capital Place 15th and 16th floor
Jl. Gatot Subroto No.Kav 18, RT.6/RW.1, Kuningan Bar., Kec. Mampang Prpt., Kota Jakarta Selatan, Daerah Khusus Ibukota Jakarta 12710, Indonesia

DBS Bank Ltd., Tokyo Branch
Otemachi First Square East Tower 15F
1-5-1 Otemachi, Chiyoda-ku, Tokyo 100-0004, Japan

DBS Bank Ltd., Seoul Branch
18th Floor, Seoul Finance Center
136 Sejong-daero, Jung-gu, Seoul
Republic of Korea 04520

DBS Bank Ltd., Yangon Representative Office
Unit 1002, Level 10, Sakura Tower, 339 Bogyoke Aung San Road
Kyauktada Township, Yangon 99999, Myanmar

200120中华人民共和国
上海市浦东
陆家嘴环路1318号
星展银行大厦18楼
星展银行(中国)有限公司

DBS Bank Ltd., Manila Representative Office
22nd Floor, Tower 1, The Enterprise Centre 6766 Ayala Avenue corner Paseo de Roxas
Makati City 1226, Philippines

台北市信义区松仁路36号17楼
星展(台湾)商业银行股份有限公司

DBS Bank Ltd., Bangkok Representative Office
989 Siam Piwat Tower Building, 15th Floor
Rama 1 Road, Pathumwan 10330, Bangkok, Thailand

DBS Bank Ltd., DIFC Branch
Unit 608-610, Level 6, Gate Precinct Building 5, Dubai International Financial Centre
P.O. Box 506538, Dubai, United Arab Emirates

DBS Bank Ltd., Australia Branch
Suite 1901, Level 19, Chifley Tower
2 Chifley Square, Sydney 2000
New South Wales, Australia

DBS Bank Ltd., London Branch
4th Floor, Paternoster House
65 St Paul's Churchyard
London EC4M 8AB
United Kingdom

DBS Bank Ltd., Los Angeles Representative Office
725 South Figueroa Street
Suite 2000, Los Angeles 90017
California, United States


